请问一下浏览器本地链访问地址是什么?
浏览器本地链访问地址
1赞
你是本地参考了下面安装了浏览器吗?
我是在虚拟机上用docker安装的
浏览器能访问了,但是不知道怎么访问到自己的链
自己的链启动在哪里?虚拟机外的环境,还是虚拟机里?
默认 http 127.0.0.1:1337
我本身是一个 WEB 外行,但我想只要了解了其中的理,就不管你是怎么部署,都能有办法获得你想要的结果。以下仅以外行的角度,对这个理简单描述一下,然望对你有帮助。
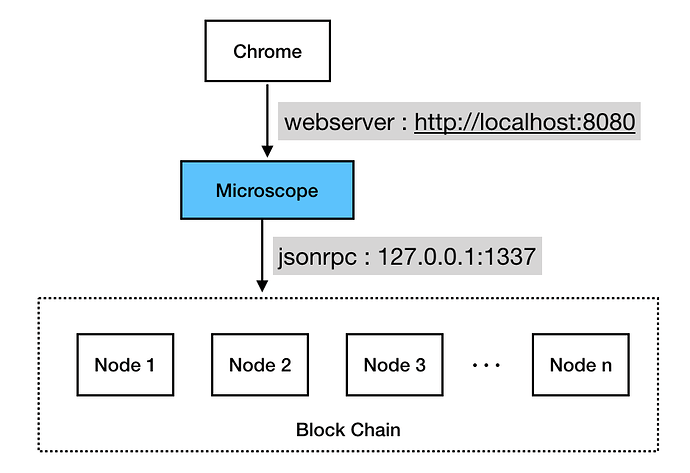
首先我感觉,Microscope 是一个 web 服务,如图:
其中按照手册
安装,实际上是安装了中间的 Microscope 。
过程中需要在 .env 中配置 Microscope 与链的连接关系:
PUBLIC=localhost:8082
CHAIN_SERVERS=http://127.0.0.1:1337
APP_NAME=Microscope
LNGS=zh,en,ja-JP,ko,de,it,fr
DEBUG_ACCOUNTS=0xeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeee,0xeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeeea
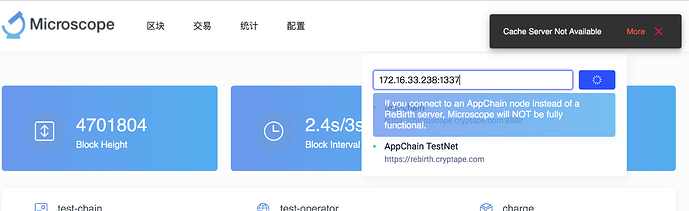
其中的 CHAIN_SERVERS 就是这个地址,这个其实是链的 JSON-RPC 地址,你可以选择任何一个节点的 JSON-RPC 的接口。
再次,启动 Microscope :
yarn start
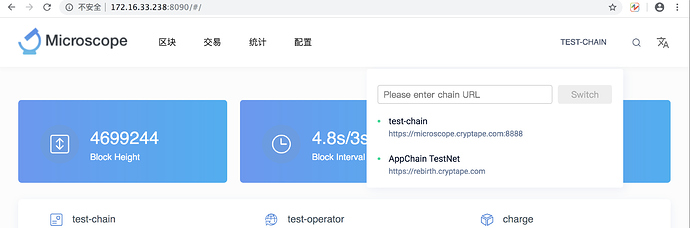
启动后,你可以看到 Microscope 的服务是在 http://localhost:8080
[0] multi (webpack)-dev-server/client?http://0.0.0.0:8080 webpack/hot/dev-server webpack/hot/only-dev-server webpack-dev-server/client?http://localhost:8080 react-hot-loader/patch ./src/index.tsx 88 bytes {app} [built]
[./node_modules/loglevel/lib/loglevel.js] ./node_modules/loglevel/lib/loglevel.js 7.86 kB {app} [built]
[./node_modules/react-dom/index.js] delegated ../node_modules/react-dom/index.js from dll-reference react_dll 42 bytes {app} [built]
[./node_modules/react-hot-loader/patch.js] ./node_modules/react-hot-loader/patch.js 40 bytes {app} [built]
[./node_modules/react-i18next/dist/es/index.js] ./node_modules/react-i18next/dist/es/index.js 411 bytes {app} [built]
[./node_modules/react/index.js] delegated ../node_modules/react/index.js from dll-reference react_dll 42 bytes {app} [built]
[./node_modules/strip-ansi/index.js] ./node_modules/strip-ansi/index.js 161 bytes {app} [built]
[./node_modules/url/url.js] ./node_modules/url/url.js 23.3 kB {app} [built]
[./node_modules/webpack-dev-server/client/index.js?http://0.0.0.0:8080] (webpack)-dev-server/client?http://0.0.0.0:8080 7.93 kB {app} [built]
[./node_modules/webpack-dev-server/client/index.js?http://localhost:8080] (webpack)-dev-server/client?http://localhost:8080 7.93 kB {app} [built]
[./node_modules/webpack-dev-server/client/overlay.js] (webpack)-dev-server/client/overlay.js 3.67 kB {app} [built]
[./node_modules/webpack-dev-server/client/socket.js] (webpack)-dev-server/client/socket.js 1.08 kB {app} [built]
[./node_modules/webpack/hot/dev-server.js] (webpack)/hot/dev-server.js 1.61 kB {app} [built]
[./node_modules/webpack/hot/only-dev-server.js] (webpack)/hot/only-dev-server.js 2.37 kB {app} [built]
[./src/index.tsx] ./src/index.tsx 1.84 kB {app} [built]
+ 3044 hidden modules
Child html-webpack-plugin for "index.html":
1 asset
[./node_modules/html-webpack-plugin/lib/loader.js!./src/templates/index.html] ./node_modules/html-webpack-plugin/lib/loader.js!./src/templates/index.html 3.98 kB {0} [built]
[./node_modules/lodash/lodash.js] ./node_modules/lodash/lodash.js 540 kB {0} [built]
[./node_modules/webpack/buildin/global.js] (webpack)/buildin/global.js 509 bytes {0} [built]
[./node_modules/webpack/buildin/module.js] (webpack)/buildin/module.js 517 bytes {0} [built]
webpack: Compiled successfully.
最后,在浏览器 (如 Chrome)上输入 http://localhost:8080 你就可以看到你的链数据了。
注意:整个配置过程中,一定要注意网络的连通性。如果不通,就是得先查一下网络的问题了。
@ChenYu, 我不太懂 Microscope, 你看一下我的描述是否有误,并指出。
1赞
非常感谢,我觉得可能是我默认链的地址配置不对,所以没法访问
请问1337是哪里来的